当ブログはムームードメイン![]() で独自ドメインを取得し、さくらのレンタルサーバ
で独自ドメインを取得し、さくらのレンタルサーバ![]() で運営しています。
で運営しています。
それ以前はさくらのレンタルサーバ![]() のサブドメインで公開していました。
のサブドメインで公開していました。
独自ドメイン移行に伴う設定に少し躓いた&色々調べ回ったので備忘録的に記録しておきます。

まず準備する物
- さくらのレンタルサーバ

- サーバのIPアドレス
- 独自ドメイン
さくらサーバのIPアドレスを確認
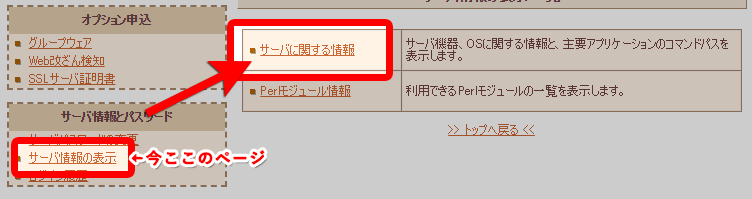
さくらレンタルサーバのコントロールパネルにログイン
「サーバ情報の表示」>「サーバに関する情報」をクリック
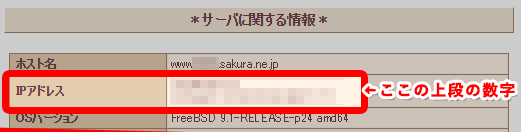
「IPアドレス」の項目の上段の数字がIPアドレスなのでこれをメモ帳などにコピペしておく。
独自ドメインを取得
ムームードメイン![]() のトップページで「欲しいドメインを入力」して「検索する」と利用可能なドメインが表示されるのでカートに入れ申し込みします。(初めて利用する方は会員登録の手続きも)
のトップページで「欲しいドメインを入力」して「検索する」と利用可能なドメインが表示されるのでカートに入れ申し込みします。(初めて利用する方は会員登録の手続きも)
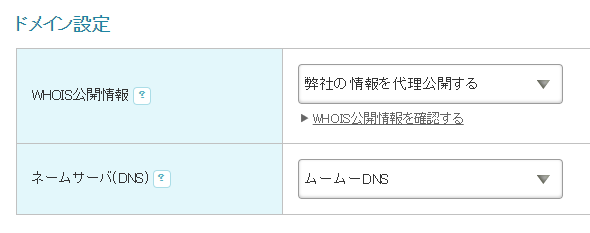
「ドメイン設定」>「WHOIS公開」は「弊社の情報を代理公開する」に設定しておかないと、自分の住所や本名が公開情報として掲載されてしまうので注意しましょう。
「ネームサーバ(DNS)」は「ムームーDNS」でOK(あとから変更も可能)
ムームードメイン側の設定
ムームードメインのコントロールパネルにログイン
ネームサーバをムームーDNSに設定
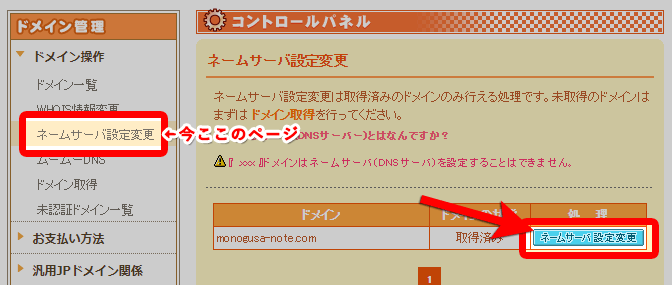
サイドメニューの「ネームサーバ設定変更」>設定する独自ドメインの「ネームサーバ設定変更」をクリック
「ムームードメインのネームサーバ(ムームーDNS)を使用する」にチェックをいれて「ネームサーバ設定変更」をクリック
- これで利用するネームサーバを「ムームーDNS」に設定できました。
カスタム設定でIPアドレスを入力する
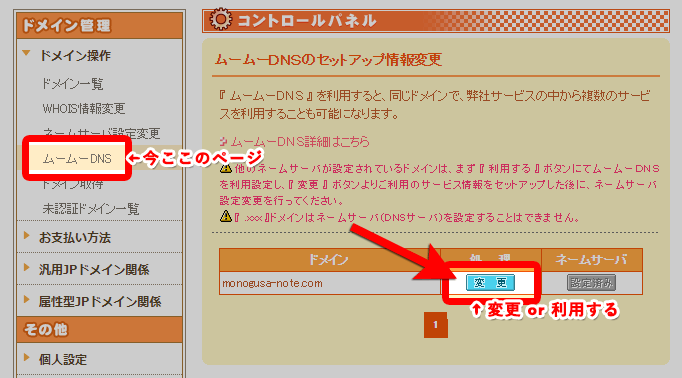
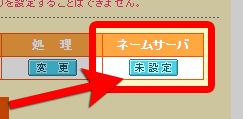
「ムームーDNS」>「変更」をクリック
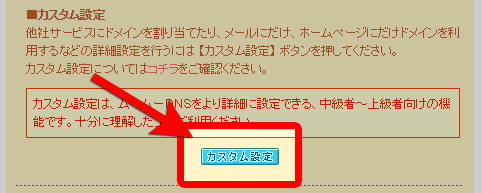
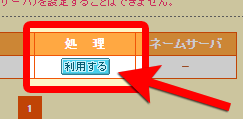
「利用する」の場合はネームサーバをムームーDNSに設定初めて変更する場合「カスタム設定」ボタンが表示されるのでクリック
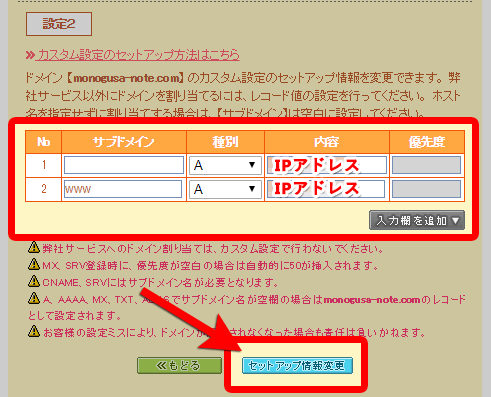
「カスタム設定画面」の「設定2」に先程調べたIPアドレスを下記のように入力。(項目は「入力欄を追加」で増やせます)
No サブドメイン 種別 内容 優先度 1 A IPアドレス 2 www A IPアドレス すべて入力したら「セットアップ情報変更」をクリック
もしexample.jpとwww.example.jpの他にfoo.example.jpも設定したい場合入力欄を追加してサブドメインに「foo」と入力し種別や内容も他の項目と同様に入力すれば設定できます。すると変更確認のダイアログが表示されるので「OK」をクリック
変更が正常に実行されると再びダイアログが表示されるので「OK」をクリック
- これでムームードメイン
 側の設定が完了しました。
側の設定が完了しました。
さくらレンタルサーバ側の設定
さくらレンタルサーバのコントロールパネルにログイン
独自ドメインを設定する
「ドメイン/SSL設定」>「新しいドメインの追加」をクリック
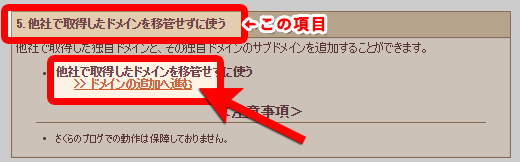
「5.他社で取得したドメインを移管せずに使う」の「ドメイン追加へ進む」をクリック
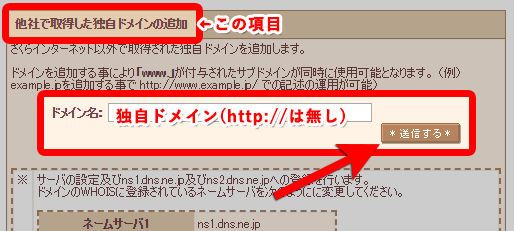
「他社で取得した独自ドメインの追加」で独自ドメイン(http://不要)を入力して「送信する」
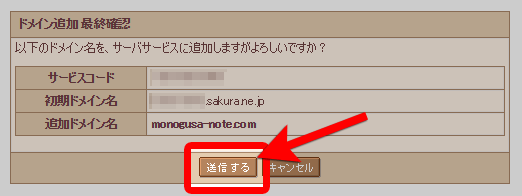
「ドメイン追加 最終確認」をして「送信する」をクリック
- これでドメイン追加作業は完了です。
独自ドメインで表示する対象フォルダを指定する
「ドメイン/SSL設定」>設定するドメインの「変更」をクリック
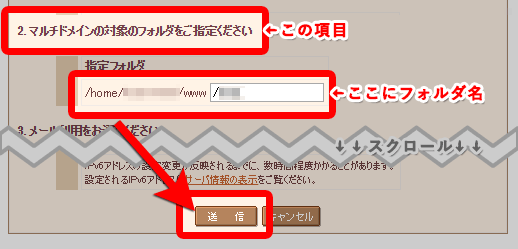
「2.マルチドメインの対象のフォルダをご指定ください」にフォルダ名を入力して「送信」をクリック
フォルダ名の前に必ず/(スラッシュ)を入れる必要があります。
独自ドメインでhttp://***.sakura.ne.jp/と同等の内容を表示したい場合は「/」
http://***.sakura.ne.jp/foo/barなら「/foo/bar」と入力
この時点で存在しないフォルダ名も指定できるのであとで作成しておきましょう- 以上で独自ドメイン設定は終わりです。
反映されるまで少しかかりますので時間をおいてからアクセス可能か確認しましょう。
ブラウザで表示した時「サーバーが見つかりません」等と表示される場合まだ設定が反映されていない状態です。
「Not Found」が表示されたらサーバーに接続したけどページが存在しないよ!という意味なので設定が完了しているはずです。適当なindex.htmlファイルを用意して表示されるか確認してみましょう。
設定状況がよくわからなくなったらWHOIS検索で現在のネームサーバ設定等が確認できますよ。
参考 【詳細設定】マルチドメインを利用 – さくらのサポート情報
無料SSLを設定
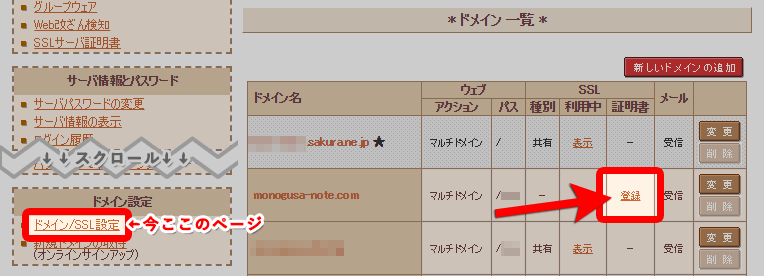
「ドメイン/SSL設定」>「登録」をクリック
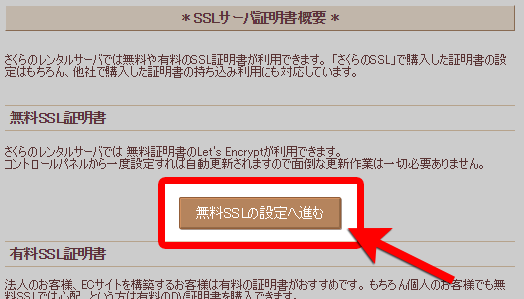
「無料SSLの設定へ進む」をクリック
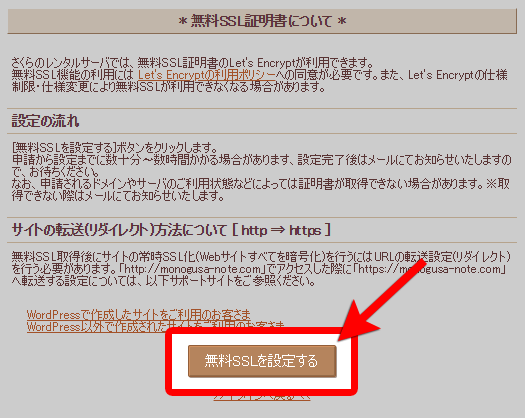
「無料SSLを設定する」をクリック
すると「手続き中」のテキストが表示されます。
発行が完了するとさくらレンタルサーバ契約時に登録したメールアドレスに登録完了メールが届きます。
WordPressに新アドレスを設定する
標準機能でバックアップする手順はダッシュボード(管理画面)の「ツール」>「エクスポート」で「すべてのコンテンツ」を選んで「エクスポートファイルをダウンロード」
設定したアドレスを変更する
要確認 変更予定の新アドレスにアクセスしてブログのトップページが表示されるか確認してから実行してください。
- 旧アドレスのWordPressのダッシュボード(管理画面)にログインして設定を行います。
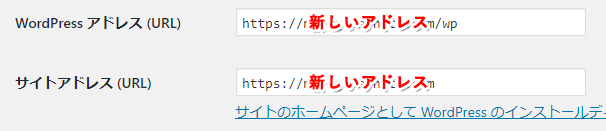
「設定」>「一般」の「WordPressアドレス」と「サイトアドレス」を新アドレスに変更して「変更を保存」する
すると「新アドレスのログイン画面に転送される」か、「Not available.」と表示されると思います。アドレスを変更したのでこれは正常な動作です!
- 旧アドレスから管理画面にアクセスできなくなるので以降は新アドレスの管理画面へアクセスしてログイン。
万が一設定を間違えてまったくアクセスできなくなってしまった場合こちらの記事が参考になりそうです。
過去記事内のリンクを新アドレスに置き換える
「Search Regex」というプラグインを使用して過去に書いた記事内の画像アドレスや内部リンクを新アドレスに置き換えました。
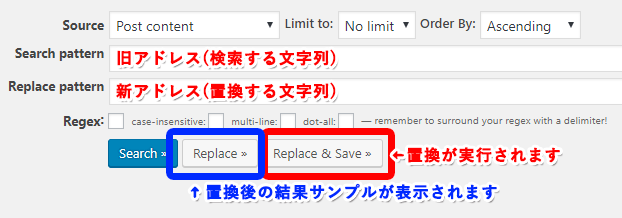
「Search pattern(検索する文字列)」に旧アドレス、「Replace pattern(置換する文字列)」に新アドレスを入力して「Replace(置換)」をクリックすると置換結果のサンプルが表示されます。(まだ置換は実行されていません)
結果を確認して問題がなければ「Replace & Save(置換&保存)」で置換を実行して保存されます。
Search Regexの詳しい使い方はこちらのサイトがわかりやすいです。
Cocoon(テーマ)で設定した画像アドレスを変更
「Cocoon設定」ページで画像のアドレスを変更する(手動で書き換えるか画像を選んで再設定)
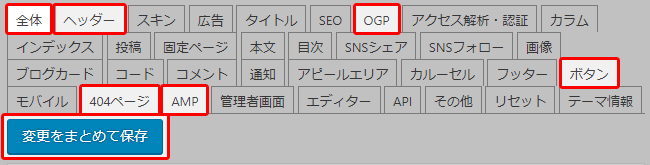
「全体」「ヘッダー」「OGP」「アピール」「ボタン」「404ページ」「AMP」のタブ内の下記の項目の設定があればアドレスを変更して「変更をまとめて保存」
- サイト背景画像
- ヘッダーロゴ
- ヘッダー背景画像
- OGPのホームイメージ
- アピールエリア画像
- トップへ戻るボタン画像
- 404ページ画像
- AMP用のロゴ画像
他にも下記ページで画像があれば各アドレスを変更する
- 「Cocoon設定」>「吹き出し」の画像アドレス
- 「Cocoon設定」>「テンプレート」の画像アドレス
- 「ユーザー」>「あなたのプロフィール」>「プロフィール画像」の画像アドレス
参考 httpページを簡単https化(SSL対応)する方法 | Cocoon
リダイレクトの設定(.htaccessの書き方)
2018-12-01 さくらのサポート情報に変更があったので合わせて内容を一部書き換えました。
必ず編集前に複製を保存してバックアップをとってください。
うまく設定出来なかった場合はこのコピーから復元しましょう。
- さくらのファイルマネージャーで独自ドメインの対象にしたフォルダで作業します。
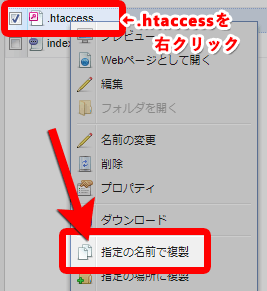
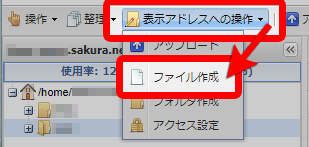
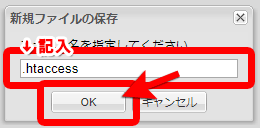
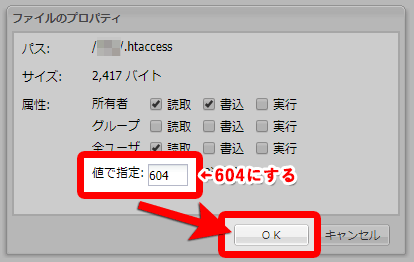
すでに.htaccessファイルが存在する場合は「複製保存」でバックアップをとり、ない場合は「新規作成」
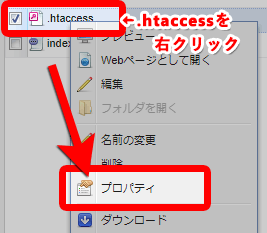
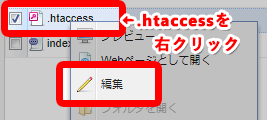
.htaccessファイルを右クリック「編集」で設定します。
www.example.jpはあなたのアドレスに変更RewriteCondの行でwww.example.jpを指定したい時www\.example\.jpのように.(ドット)の前に\(バックスラッシュ)をいれる必要があります。- 一番最後の行は改行をいれてください。
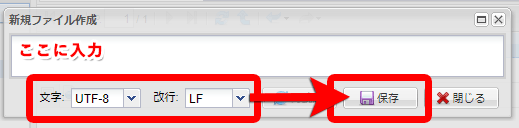
- 保存する時文字コードは「UTF-8」、改行は「LF」になっているか確認。
- リダイレクトチェックで動作確認できます。
旧アドレスから新アドレスへリダイレクトする
#旧アドレスから新アドレスへリダイレクト
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example-old\.ne\.jp
RewriteRule ^(.*) http://www.example.jp/$1 [R=301,L]
</IfModule>
example-old\.ne\.jpはあなたの旧アドレスに変更してください。
初期ドメイン.sakura.ne.jpからのアクセスを制御
#初期ドメインからのアクセスをリダイレクト
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.)?[^.]+\.sakura\.ne\.jp$ [NC]
RewriteRule .* http://www.example.jp%{REQUEST_URI} [R=301,L]
</IfModule>
#初期ドメインからのアクセスを拒否
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.)?[^.]+\.sakura\.ne\.jp$ [NC]
RewriteRule ^.*$ - [R=404,L]
</IfModule>独自ドメインアドレス(例:http://example.jp)でアクセス出来るけど、初期ドメインアドレス(http://***.sakura.ne.jp)ではアクセス出来ないようにする。
参考 .htaccessによるアクセス制御 – さくらのサポート情報
参考 【Apache】さくらの初期ドメインのアクセスを本来のURLにリダイレクトする
http://をhttps://へリダイレクトする
#https://へリダイレクト
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule># BEGIN Force SSL for SAKURA
# RewriteしてもHTTPS環境変数を有効にする
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteCond %{REQUEST_URI} !^/wp-cron.php$
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END Force SSL for SAKURA
- ファイルの一番上に記述する
参考 .htaccessによるアクセス制御 – さくらのサポート情報
wwwのあり・なしを統一する
#wwwありに統一
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.jp$
RewriteRule ^(.*) http://www.example.jp/$1 [R=301,L]
</IfModule>#wwwなしに統一
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.jp$
RewriteRule ^(.*) http://example.jp/$1 [R=301,L]
</IfModule>参考 .htaccess でのリダイレクト(転送)設定の書き方 | WWWクリエーターズ
余談とあとがき
さくらのネームサーバを設定する必要ないの?

他のサイトの解説だとns1.dns.ne.jpとかns2.dns.ne.jpを入力するとか書いてるんだけどムームードメイン側に設定しなくていいの?
筆者は独自ドメインの設定はド素人なので疑問でした。
検索するとさくらレンタルサーバのネームサーバを記入して登録している記事がちらほら…。
どうやら、そもそも「さくらのネームサーバ」を利用する場合IPアドレスは不要で
「ムームーDNS」を利用する場合IPアドレスを使用してドメインとサーバを紐付けするようです。
最初「さくらのネームサーバ」を設定してみたのですが、半日経ってもページが表示されなかったので試しにIPアドレスを使用してみた所数分で繋がるようになったのでそのまま「ムームーDNS」を使用しています。
その他契約者共通のゾーン転送元IPアドレスで設定する方法もあるみたいです。
「ムームーDNS」を利用するメリット?
ムームーDNSを使用すればサブドメインを別のサーバに設定する事も可能というメリットがあります。
例 http://example.com/=さくら、http://foo.example.com/=別サーバが出来る
もし別のサーバも借りて使う予定があるならムームーDNSが便利という事のようです。
ただ、さくらのネームサーバを利用すればさくらでサブドメイン作成の都度ムームードメイン![]() 側にIPを設定する必要がない?みたいなので使い方次第で一長一短のようです。
側にIPを設定する必要がない?みたいなので使い方次第で一長一短のようです。
(試していないので詳しくはわかりません…)
あとがき

解説記事を書いてくださっていた方々に感謝!
そのほかGoogleアナリティクスやGoogleサーチコンソールを利用している方は登録情報を変更しときましょう。
ここまで読んでくださりありがとうございました!